-
登録(Runstantのみ)
Liteじゃない方のRunstantは登録が必要です。まずは「SIGNUP」ボタンをクリックして登録を開始しましょう。

すると、情報の入力を求めるダイアログが表示されます。上から、ユーザー名、メールアドレス、パスワード、パスワードの確認です。今のところメールアドレスが使われている様子はありませんが、できれば今後のためにしっかり入力しておくことをお勧めします。ログイン時にはメールアドレスとパスワードを使用します。忘れないようにしましょう。まあ今では大抵ブラウザなんかが覚えてくれていたりしますが…
登録が終わったら、右上の電球マーク、または「START」ボタンをクリックしましょう。新しいプロジェクトが作成されます。
-
プロジェクトの設定
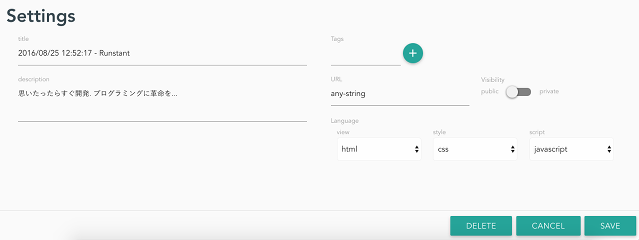
プロジェクトを作成しても、初期状態ではプロジェクト名は作成した日時、説明文は「思いたったらすぐ開発. プログラミングに革命を...」のみです。ダメではありませんし、ただのテストなどであればこれで問題ありません。しかし、人に見てもらいたいのであれば、これはあまり良くありません。これらを変更するには、右上の歯車マークのボタンをクリックします。

「title」とある欄が、一覧で表示されるプロジェクト名になっています。また、「description」とある欄は、マウスをのせた時に表示される説明文になっています。「Visibility」とある部分は、プロジェクトが一覧に並ぶか、並ばないかを切り替える機能を持っています。「Language」では、HTML、CSS、Javascriptの代わりにMarkdown、LESS、Typescriptなどのプリプロセッサを使用することができます。
「DELETE」ボタンをクリックすると、確認のダイアログが表示されます。OKを押せば、プロジェクトは削除されます。
-
プログラムの作成
プログラムを書くときは、一番右を除いた3つのタブを切り替えることで、それぞれHTML、CSS、Javascriptを編集することができます。実行するときは、右上、もしくは左上の再生ボタンをクリックするだけです。また、プログラムを止めたい場合は、左上の方の再生ボタンが停止ボタンに変わっているので、それを押しましょう。
HTMLの中で、CSSは
"${style}"、Javascriptは"${script}"とある場所に配置されます。読み込まれる順番を変えたい場合は、これらの位置を変更しましょう。 -
Fork
他人の書いたプログラムを改造して、面白いものができたと思った時などにそれを公開したい場合は、再生ボタンのすぐ右にある雷マーク(Liteでは縦向きの枝分かれマーク)をクリックしましょう。自分のプログラムとして、新しくプロジェクトが作成されます。